Every website owner and marketer can tell you that page load speeds are important. Each has their own reasons why it is important – customers stay on the site longer, higher conversion rates, etc.
Well in a few short months, you can add one more reason to make sure your website’s pages load quickly – you’ll put yourself in a position to rank better in Google.
Back in May of 2020, we discussed that Core Web Vitals would become a ranking factor in 2021. Google recently announced that this will be official in May 2021. Core Web Vitals and other user-experience signals, such as mobile-friendliness and intrusive interstitials, will be combined and looked at as one page-experience ranking signal.
These metrics center on “when certain events complete, including what is interactive or visually affected as these events take place, while pages load until a point of stability relative to user experience.”
Understanding the Metrics
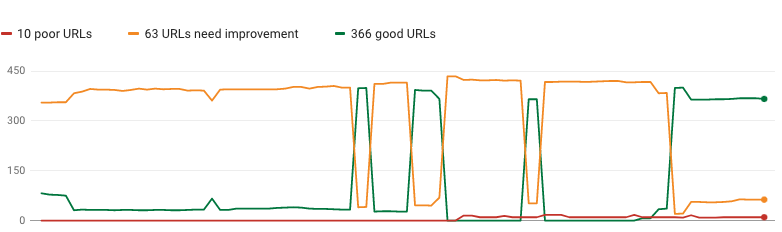
Google is breaking up Core Web Vitals into three measurement types, which are then graded in three status levels:
- Good
- Needs Improvement
- Poor

These will help you determine which of these three web vitals are good to go or need to be improved.
What Are the Core Web Vitals?
Core Web Vitals is based on three important metrics that measure loading, interactivity, and visual stability. These are all factors that relate to user experience. Below are more details on what exactly these metrics mean on your website, and how certain elements can affect their scores.
LCP (Largest Contentful Paint)
The amount of time to render the largest content element visible in the viewport from when the user requests the URL. The largest content element is usually the largest image, video, or text block within the viewport, not the entire page. An ideal LCP measurement is 2.5 seconds or faster but no more than 4 seconds.
High LCP scores can be affected by:
- Large images
- Large, late loading content
- Slow server response times
- Render-blocking CSS or JS
FID (First Input Delay)
This report measures how responsive your site is when users first try to interact, not at the start of the load. The goal is to get this measurement less than 100 milliseconds ideally but at least under 300 milliseconds. FID is based on Chrome aggregated user experience data and not calculated by a single tool.
FID is often affected by:
- The browser parsing and executing a large JavaScript file loaded by your app
- Third party ads
- Social widgets
CLS (Cumulative Layout Shift)
The amount that the page layout shifts during the loading phase. A typical example happens when users try to click a link, but the link moves and the user clicks on something they didn’t want. This is measured as a number and not a period of time. An ideal measurement is less than 0.1 but nothing higher than 0.25.
CLS is typically caused by one of the following:
-
- Images without dimensions
- Embeds, ads, or iframes without dimensions
- Web fonts causing FOIT/FOUT
- Dynamically injected content
- Actions waiting on a network response before updating DOM
When reviewing your website’s Core Web Vitals, it is important to understand the difference in field data vs. lab data.
Field data – This is basically what it implies – data collected out in the “field” or the real world. These metrics are collected from how users experience your website as they navigate your pages.
Lab data – This data is collected from tools simulating user interactivity. This is often why you’ll see different scores in Google Search Console (field data) compared to third party tools (lab data).
Page Audit Tools That Help Measure Web Vitals
While it is great to know how the Core Web Vitals work, what can you do to improve them? Some of the tools our Technical & Analytics team uses during Page Performance audits to help improve Core Web Vitals (and overall performance) include:
-
-
- PageSpeed Insights – Make PageSpeed Insights your first stop for checking your website’s Core Web Vitals. The provided lab data and field data are extremely helpful; plus, the report provides insights into how to improve failing pages.
- Web Vitals Chrome Extension – This handy extension allows you to view Web Vitals on page load and interact with the page to troubleshoot any First Input Delay and/or Content Layout Shift problems.
- WebPageTest – A staple tool for most technical SEO, WebPageTest can help provide in-depth details on what is slowing down your page loads and can provide insight into which elements are contributing to layout shift and poor CLS scores.
- Google Search Console – Super helpful for assessing field data metrics, Search Console allows you to drill down to URL groups with similar user experiences. Google then provides recommendations on fixing these issues by linking to a PageSpeed Insights test on an affected URL.
-

Don’t Waste This Opportunity
Google has given SEOs and business owners advanced warning that these issues need to be addressed as soon as possible, as it will continue to be a bigger topic for them.
It is best to start measuring Core Web Vitals and using the tools above to improve the user experience of your website before they become a ranking factor in 2021. Importantly, you need a team that not only understands these metrics, but understands them within the framework of your website.
WTM’s Technical & Analytics team can work with your web development team to make improvements. Don’t have internal resources? WTM can manage and execute to ensure that your website is ready for 2021.
